今まで英語学習に役立つ(?)ショートカットを2つ作成してきました。(英単語メモと英単語メモ_Twitter)
今回作成したショートカットは超基本的なメニューを使ったもので、特別すごいことをやっていません(笑)言ってしまえば、ただの英語ニュースサイトのブックマークリスト(リンク集)ですが、ショートカットを普段使っていない人にとっては、「こういう使い方もあるのね」と思っていただけるかもしれません。
ショートカット「英語ニュースサイト」
概要
- ショートカット「英語ニュースサイト」を実行する。
- メニューからアクセスしたい英語ニュースサイトを選ぶ。
- 選んだニュースサイトがブラウザで開かれる。
要はただブックマークをまとめたものですね(笑)
動作確認(動画)
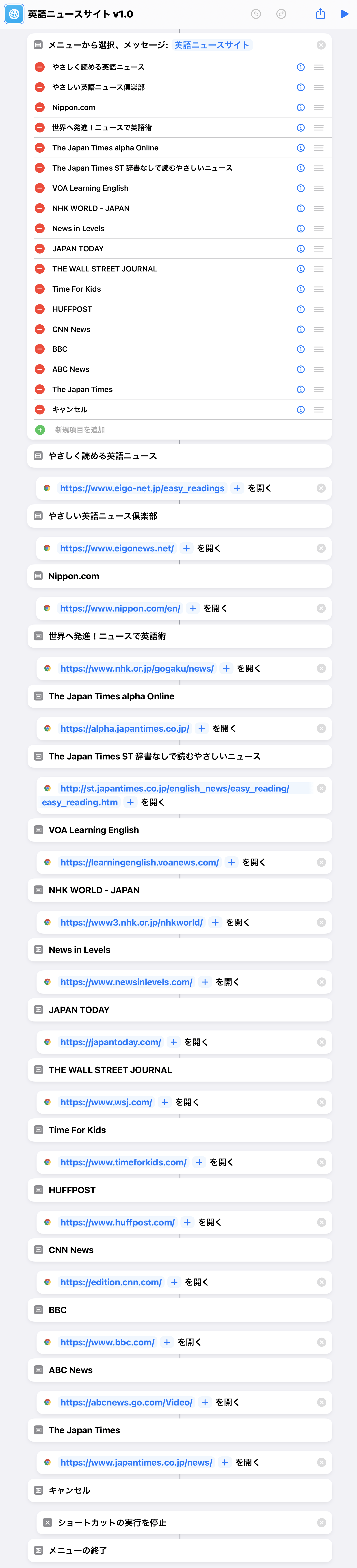
全体

iCloudリンク
こちらからショートカットを入手できます。(作成手順なんて読まないから)ショートカットだけほしい人はここから持って行ってください。
https://www.icloud.com/shortcuts/7e4eeff4520d4dc898ab46dfb6f4cf32
(注意)↑ここから入手できるのですが、ショートカットを導入しても動く人と動かない人がいます。
正直動く人と動かない人の違いが未だにわかりません。(笑)
作成手順
今回のショートカットは「メニュー」以外はほぼ繰り返しなので、ブックマークを1つだけ作成する手順を示します。ブックマーク自体はコピー&ペーストで追加できます。(後述します)あと、iPadの画面キャプチャなので画像が横長です。PCで見た方が良いかも・・・。
メニュー部分
メニューの作成
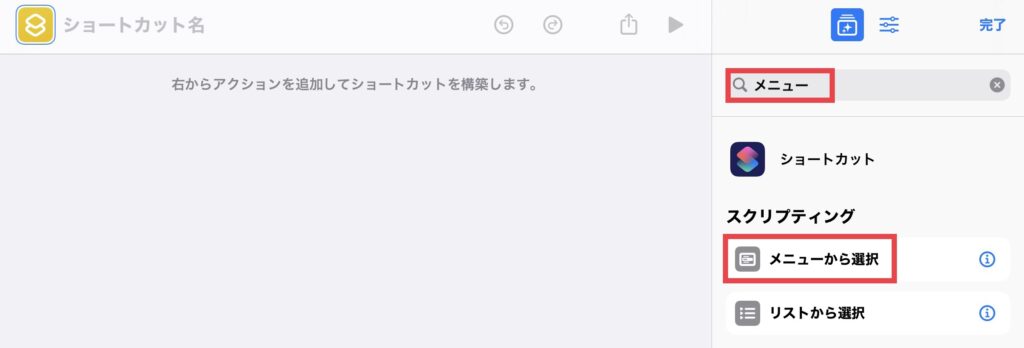
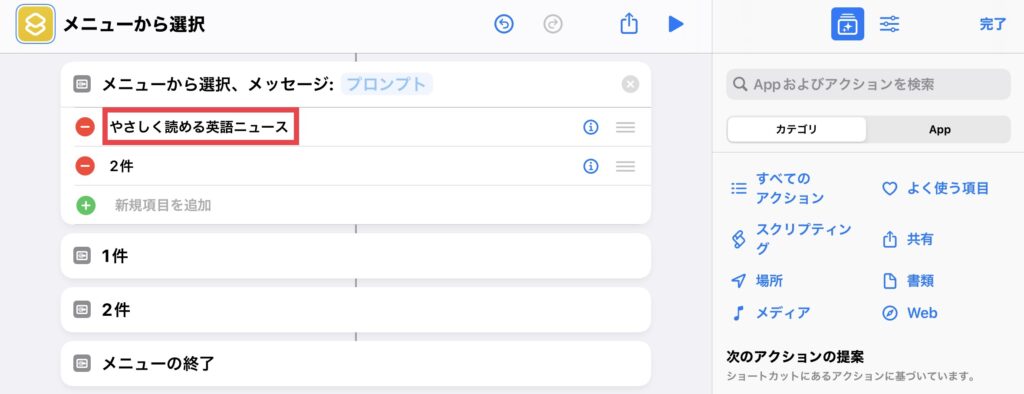
テキストボックスに「メニュー」と入力→「メニューから選択」

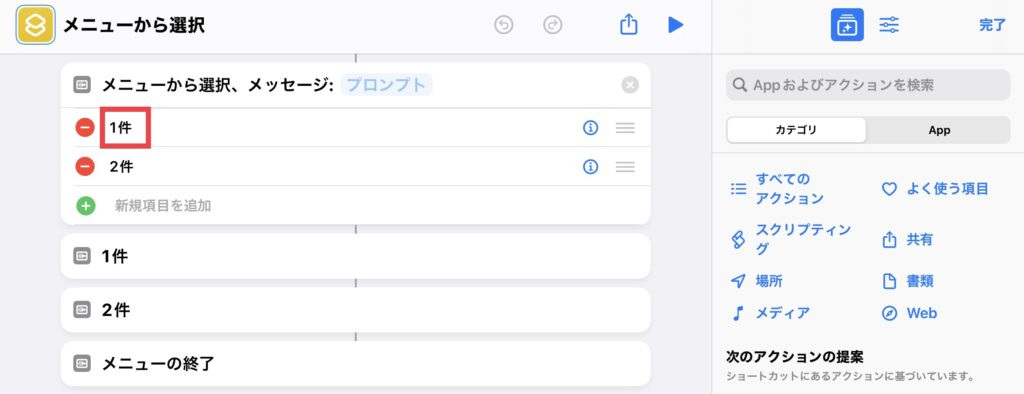
メニューの「1件」を自分が作成したいブックマークのWebサイト名に変更(下記の例では「やさしく読める英語ニュース」)

↓

メニューの項目部分(URL設定)
ブックマークのURLを設定
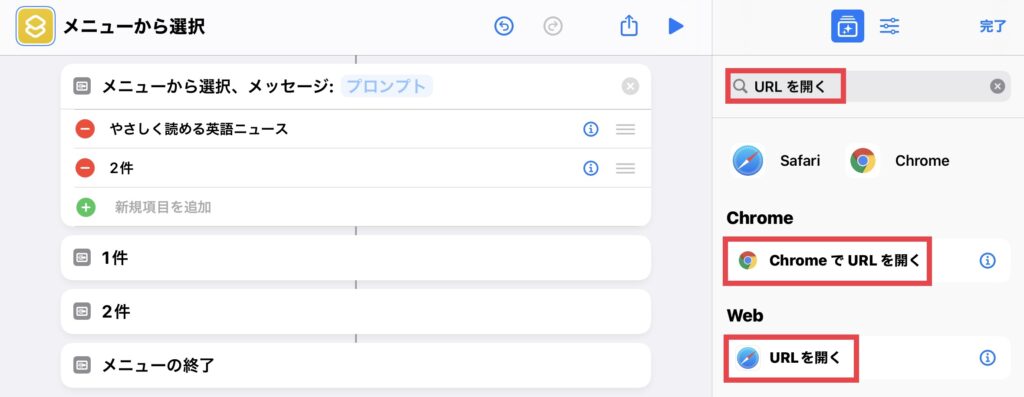
テキストボックスに「URL」(下記のキャプチャでは説明用に「URLを開く」にしている)と入力
Chromeを使用する人は「ChromeでURLを開く」、その他の人は「URLを開く」を選択

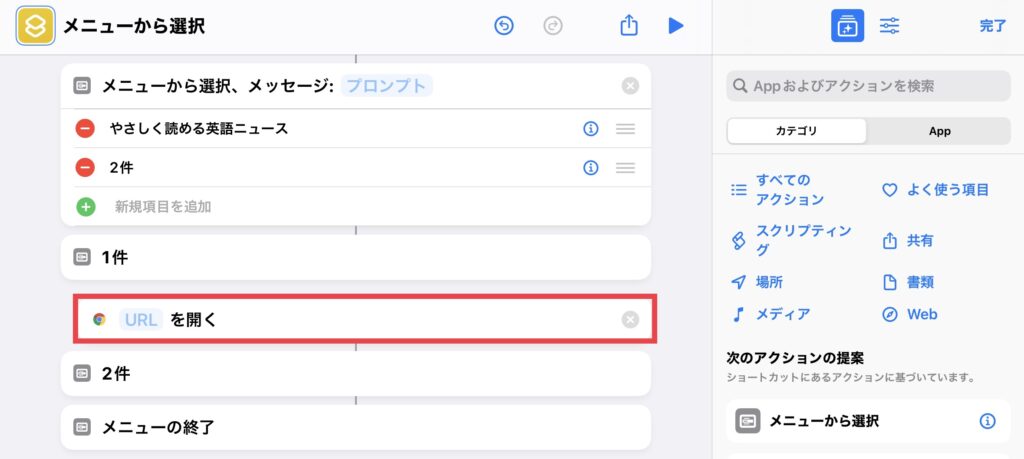
追加したアクション(下記の例では「ChromeでURLを開く」)を「1件」の下にドラッグ&ドロップして下記のようにします。
※「1件」となっている部分は実際には「やさしく読める英語ニュース」です。開き直せば正しく表示されますが、開き直さない場合は最初の「1件」のまま(見た目だけ)です。正直ここはショートカットのイケてない部分です。

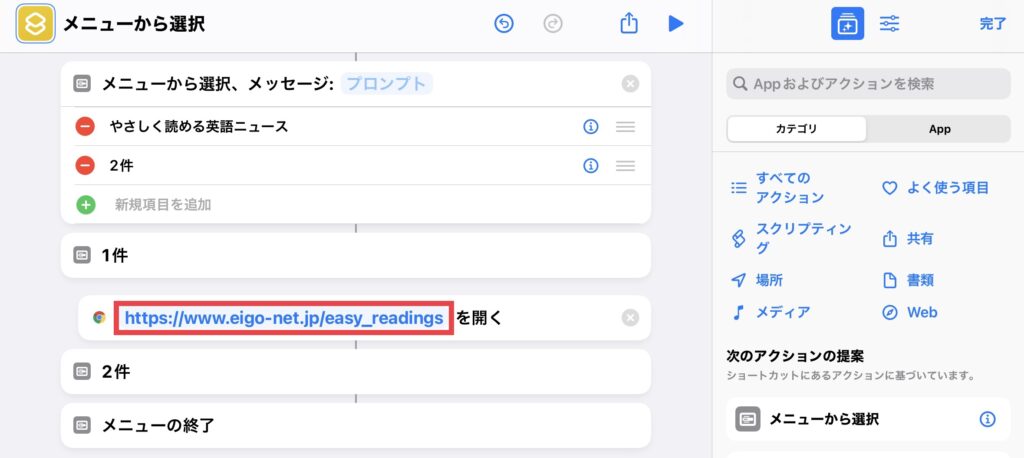
「URL」に自分が作成したいブックマークのWebサイトのURLを入力(下記の例では「https://www.eigo-net.jp/easy_readings」)

とりあえずこれで最低限のブックマークのリンク集は完成です。
補足
キャンセルの作成
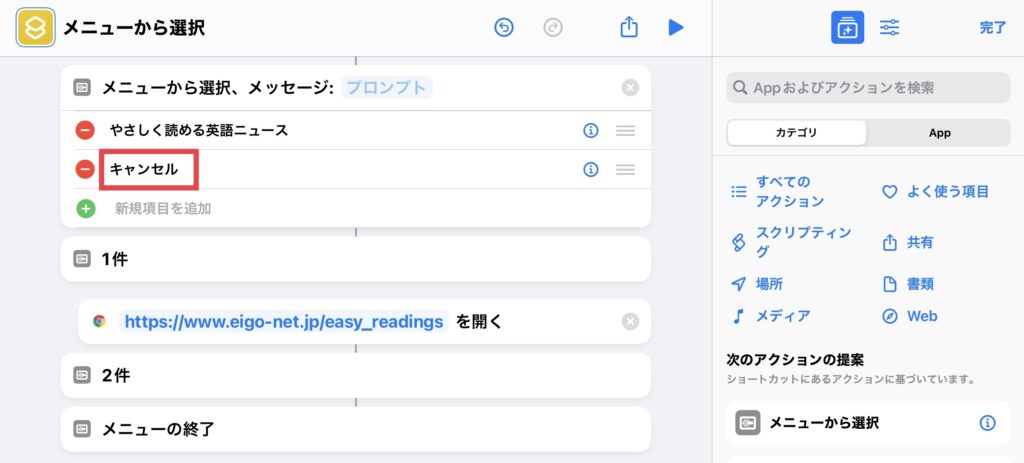
(作成しなくても問題ないですが)ブックマークリストを開いたけど、やっぱり閉じるって時の「キャンセル」を作成します。
メニューの最後の項目を「キャンセル」に変更

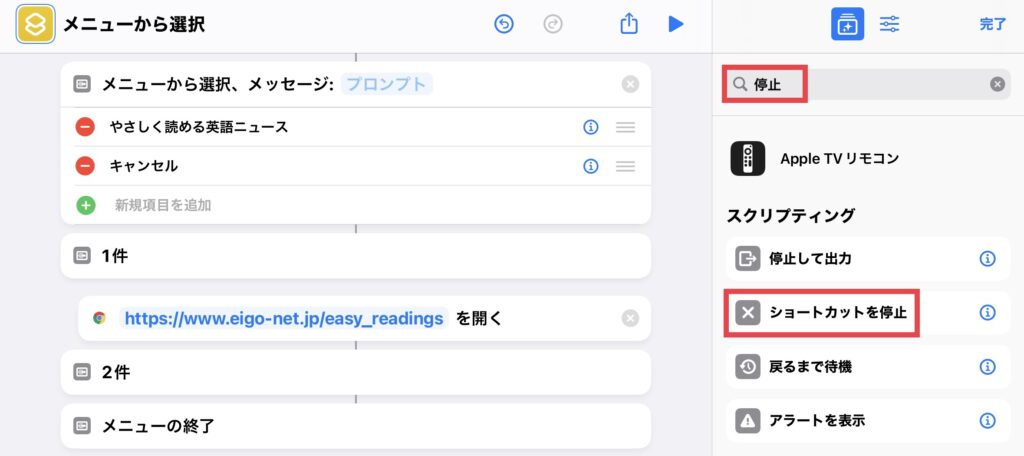
テキストボックスに「停止」と入力→「ショートカットを停止」

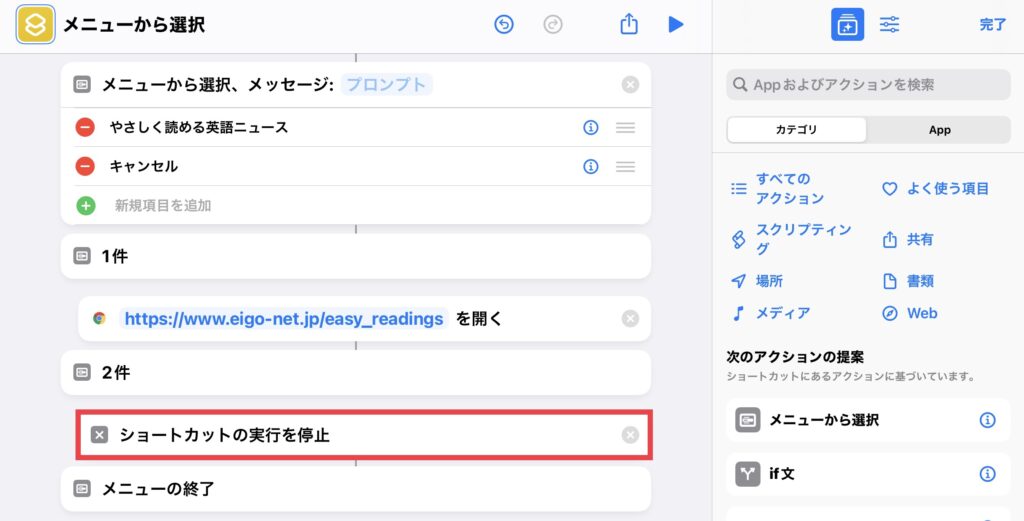
「ショートカットの実行を停止」をメニューの一番下の項目の中にドラッグ&ドロップして下記のようにします。

アイコン、ショートカット名など
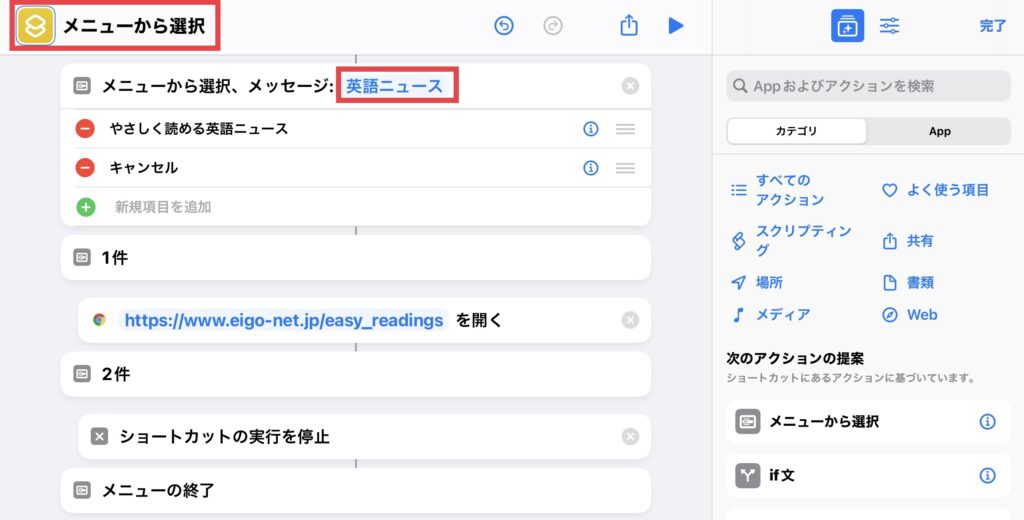
アイコンやショートカット名を変更します。
また「プロンプト」に任意でメッセージを入力します。(下記は「英語ニュースサイト」と変更したつもりでしたが「英語ニュース」になってました・・・修正するのが面倒なのでこのままいきます。完成版は修正済みです。)と、言ってもこの「プロンプト」は未入力でも特に問題ないと思います。(笑)

Webサイトの追加・順序入れ替え
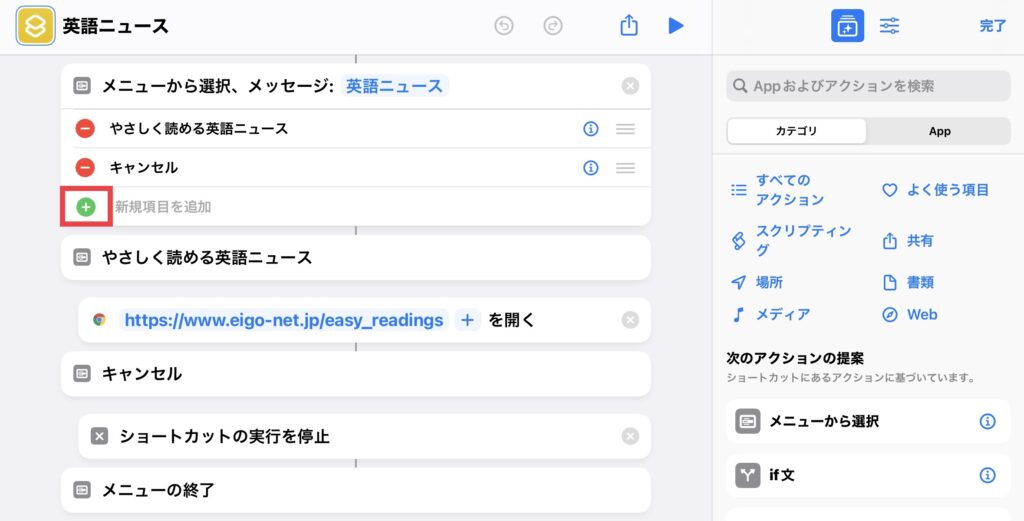
「メニュー」の「+」をタップして追加します。

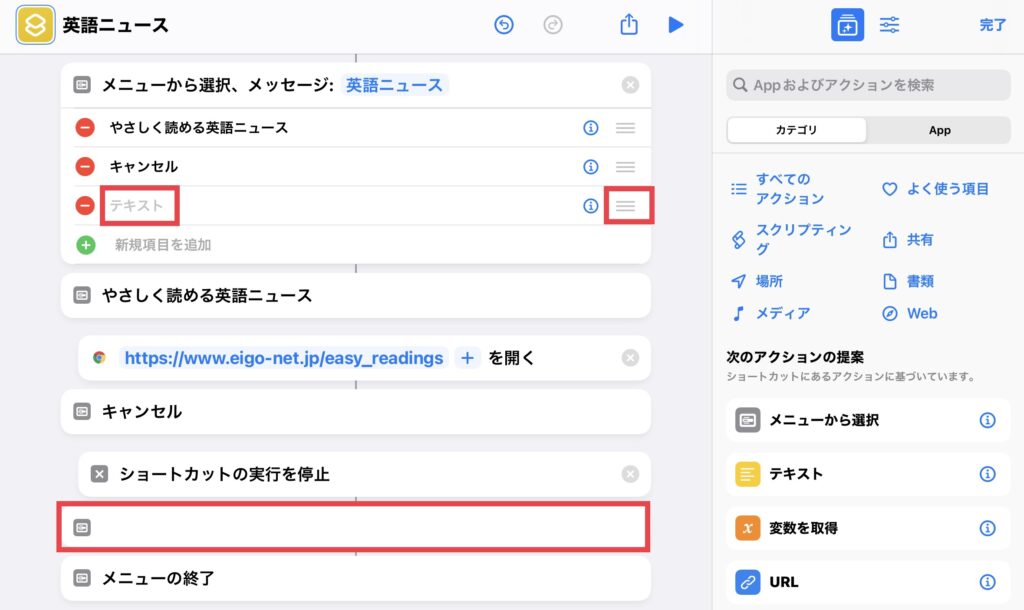
「テキスト」部分にWebサイト名を入力します。「ハンバーガーメニュー」で順序の入れ替えができます。

アクションのコピー&ペースト
同じ作業の繰り返しがあるときは、少しでも楽したいものです。アクションはコピー&ペーストできるので活用していきましょう。
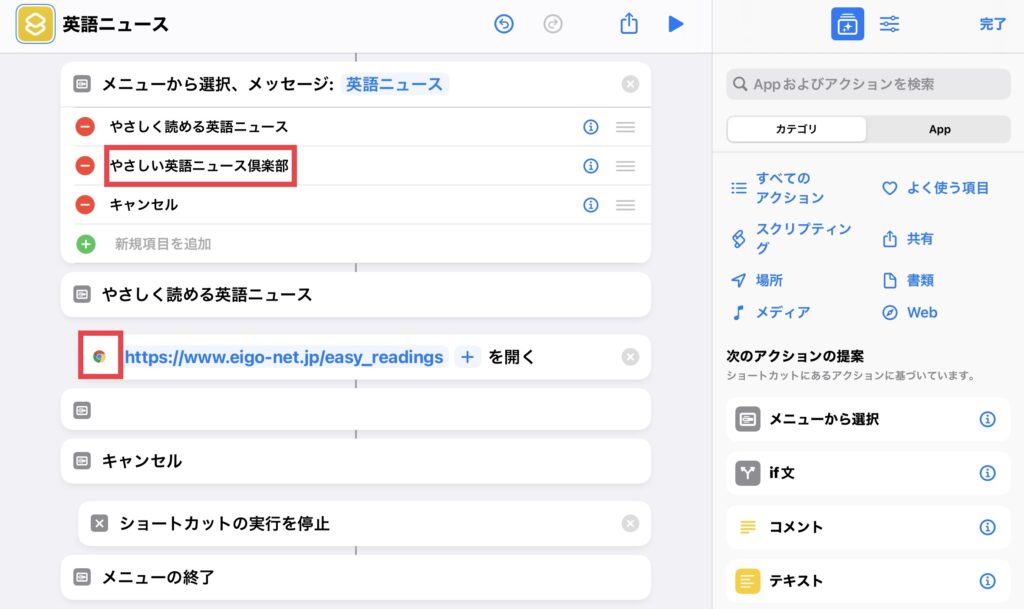
下記の例では「やさしい英語ニュース倶楽部」を追加する例です。
メニューに項目を追加したら「ChromeでURLを開く」でURLを設定します。単純に追加すると一番下に追加されてドラッグ&ドロップする必要がありますが、アクションのコピー&ペーストではドラッグ&ドロップが不要になるため効率的です。
コピーしたいアクションのアイコン(今回はChromeのアイコン)をタップします。

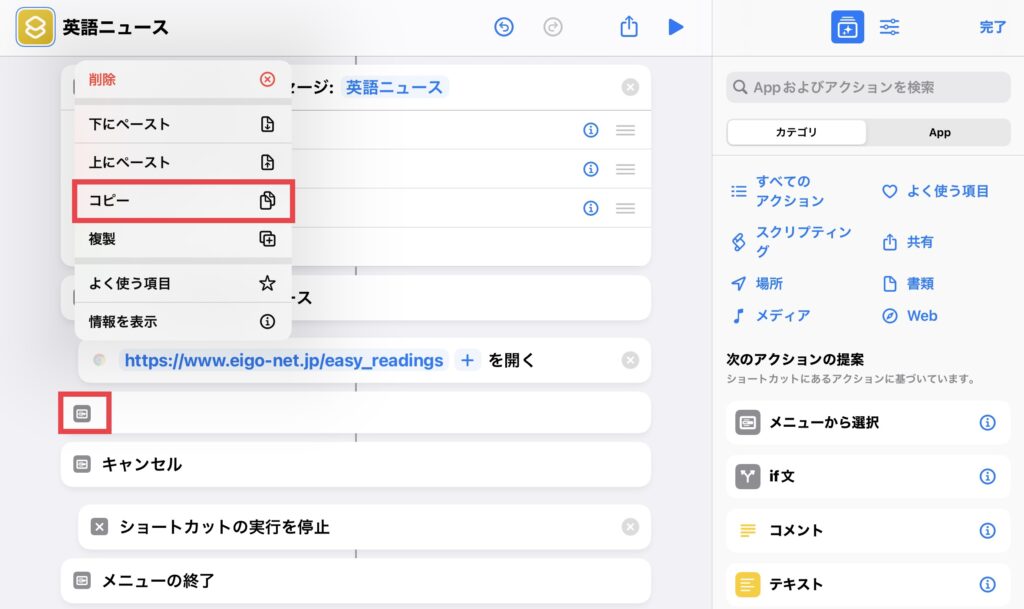
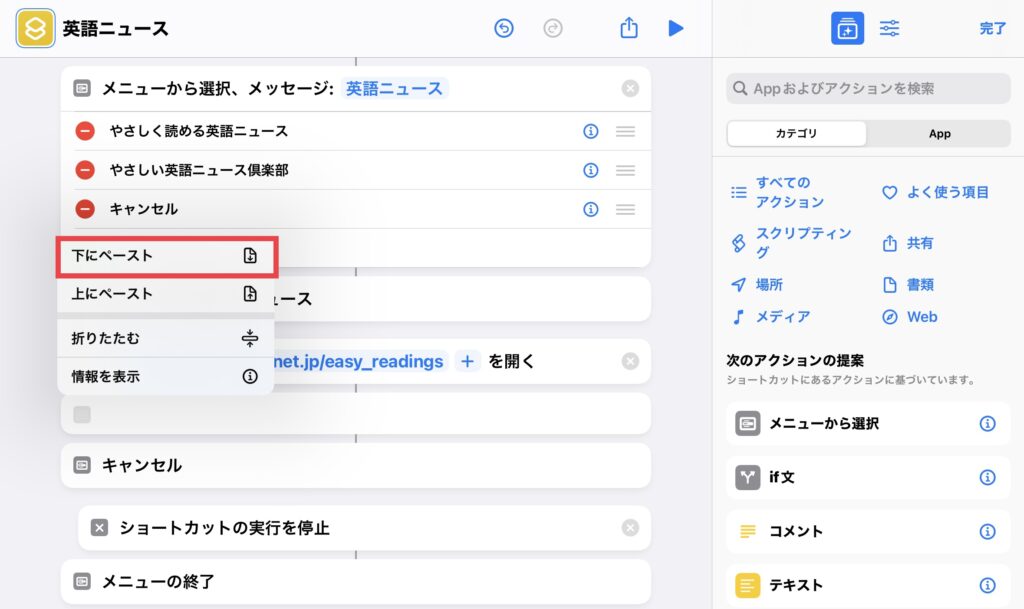
「コピー」を選択→ペースト先のアイコンを選択

「下にペースト」を選択

「やさしく読める英語ニュース」のURLが入力されたアクションがペーストされるので、「やさしい英語ニュース倶楽部」のURLに変更すればOKです。

まとめ
今回のショートカットは、iPhoneユーザーでショートカットを使っていない人が多いことを知ったので作ったものです。こんな使い方もできるよっていう紹介が目的です。あと・・・次回公開するショートカットの基礎となる部分なので作成したという意図もあります。