※この記事は2020/09/28時点のものです。
ブラウザには、ブラウザの機能を強化したり増やしたりできる拡張機能があります。
例えば、Google Chromeはウェブストアから、Mozilla FirefoxはFirefox Browser ADD-ONSから自分の欲しい拡張機能を見つけてインストールします。
通常であれば、誰かが作った拡張機能をインストールして使用することになりますが、自分が欲しい拡張機能が見つからないこともありますよね。
今回は拡張機能の作成からインストールまでの流れを大まかに説明します。HTML、CSS、JavaScriptをかじったことがあれば敷居は低いと思います。この記事では「英語学習をちょびっとだけサポートする拡張機能」を作りながら概要を見てもらおうと思います。ただし、自作拡張機能の部分は自分が作りたい機能でもOKです。
※この記事では拡張機能とエクステンションとアドオンは同じ意味で使います。
対象
Macは持っていないので、下記を対象に記載します。(2020/09/28時点)
| OS | Windows 10 |
| ブラウザ | Google Chrome、Mozilla Firefox、Microsoft Edge ※(前提)使用するブラウザのアカウント登録が完了していること |
拡張機能の基本
Google Chrome、Mozilla Firefox、Microsoft Edgeなど様々なブラウザがありますが、基本的な拡張機能の作り方は同じです。異なるのは自作した拡張機能をインストールする部分です。ChromeとEdgeはわりと簡単にインストールできます。
拡張機能の作り方
必要なものは、マニフェストファイルとHTML・CSS・JavaScriptファイルです。これだけです。HTMLとCSSを使用しない拡張機能であれば、マニフェストファイルとJavaScriptファイルだけで最低限の拡張機能を作ることができます。
- マニフェストファイル(manifest.json):拡張機能全般の設定ファイル
サンプル拡張機能を作ってみる
それでは、「Weblio Quick Operator」という簡単な拡張機能を作ってみましょう。
この拡張機能は、Weblioのページで「あるキーを押すと検索ボックスにカーソル移動し、なおかつ入力されていた単語が消える拡張機能」です。
事前準備
ブラウザのアカウント登録
まず大事なことはブラウザのアカウント登録を完了させておくことです。各ブラウザのアカウントを持っていないと拡張機能が使えません!
なので、まずはアカウント登録しログインした状態にしてください。
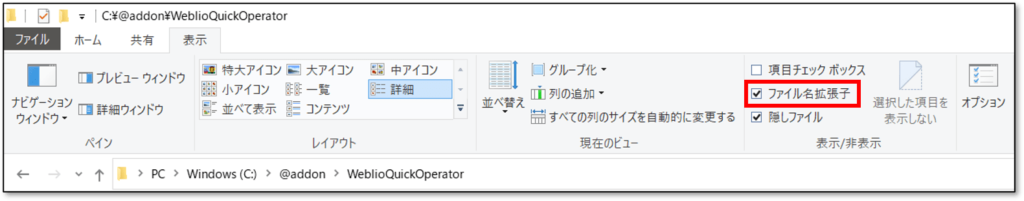
拡張子の表示
まず本題に入る前に、エクスプローラーの表示タブにある「ファイル名拡張子」にチェックを入れましょう。
チェックすると拡張子(.jsonや.js)が表示されます。

テキストエディタの準備
今回はメモ帳でもOKですが、今後もっと拡張したいとなった場合はメモ帳だと厳しいです。
オススメは「サクラエディタ」や「Visual Studio Code」です。
もう一度言いますが、今回の記事では不要です。
拡張機能保存用フォルダ(ディレクトリ)の作成
自作する拡張機能を保存するフォルダを作成します。今回は、「C:\@addon\WeblioQuickOperator」というフォルダを作成しました。
(フォルダ名は何でも・フォルダの場所はどこでもよいです。個人的に@を付けると自作フォルダだとすぐわかるので@が付けてます。)
マニフェストファイルの作成
まずはマニフェストファイルを作成します。
各項目の詳細はこちらを見てもらった方がよいので割愛します。
マニフェストファイルの内容
{
"name": "Weblio Quick Operator",
"version": "1.0",
"manifest_version": 2,
"description": "Weblioの単語・フレーズ検索をちょびっとだけ使いやすくします。",
"content_scripts": [
{
"matches": ["https://ejje.weblio.jp/*"],
"js": ["weblio.js"]
}
]
}
マニフェストファイルを作成・保存する手順
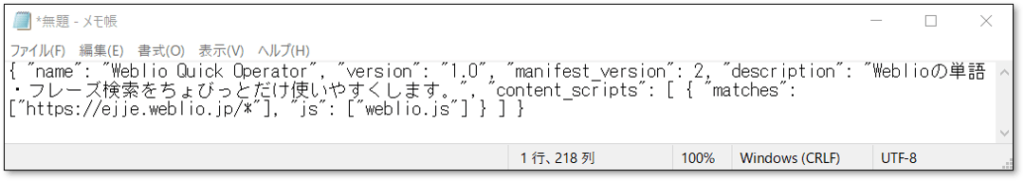
まずメモ帳を開きます。
次に、上記のマニフェストファイルの内容をメモ帳にコピペします。
コピペすると以下のようになると思います。

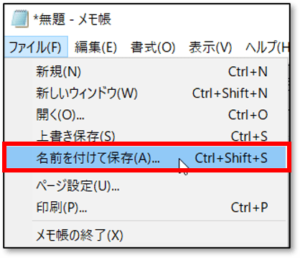
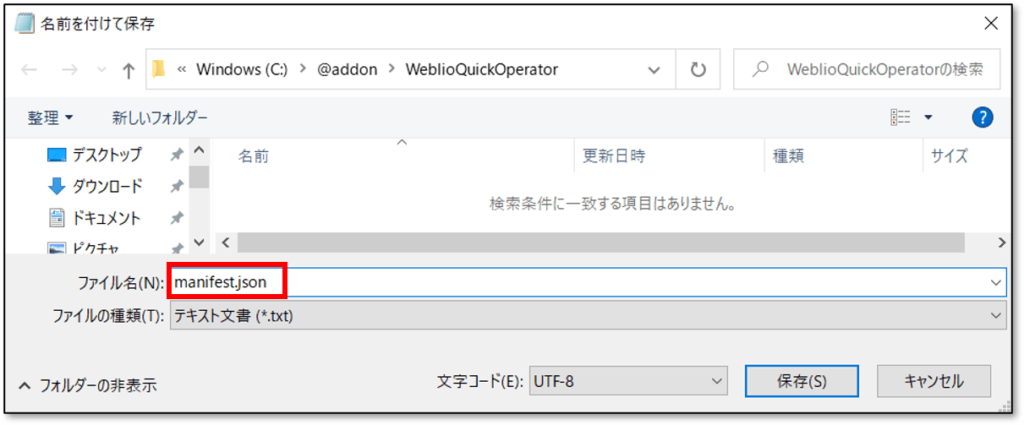
次にファイルの「名前を付けて保存」を選択します。

そして、下記のようにファイル名に「manifest.json」と入力し、保存ボタンを押します。
文字コードは「UTF-8」のままでOKです。

以上でマニフェストファイルは完成です。
JavaScriptファイルの作成
続いて、JavaScriptファイルを作成します。今回は特定のキー入力にイベントを設定しています。
こちらもマニフェストファイルと同様の操作をして作成します。
今回は、「Ctrl + M」のキー入力で動作する拡張機能としました。
JavaScriptファイルの内容
window.addEventListener('keydown', e => {
if (e.ctrlKey && e.keyCode === 77) {
let tbox = document.getElementById('searchWord');
tbox.value = '';
tbox.focus();
}
});
補足します。
「e.ctrlkey」は文字通りCtrlキーです。「e.keyCode === 77」の「77」はMキーのことです。
この数字は下記のサイトで自分が設定したいキーに変更してもよいです。
「searchWord」はweblioの検索用テキストボックスに付けられているid名です。
その検索用テキストボックスに空文字セット、フォーカスONしています。
JavaScriptファイルを作成・保存する手順
名前を付けて保存するところまではマニフェストファイルと同様であるため割愛します。
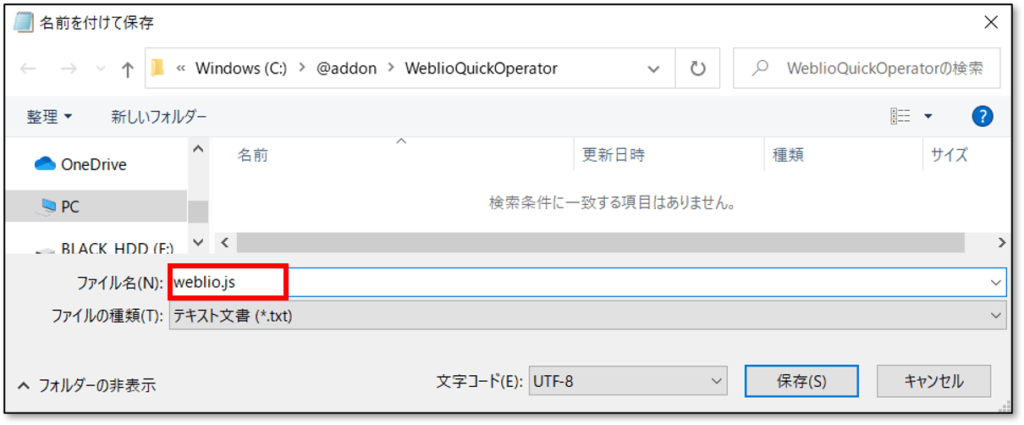
名前を付けて保存では、下記のようにファイル名に「weblio.js」と入力し、保存ボタンを押します。
こちらも、文字コードは「UTF-8」のままでOKです。

以上でJavaScriptファイルは完成です。
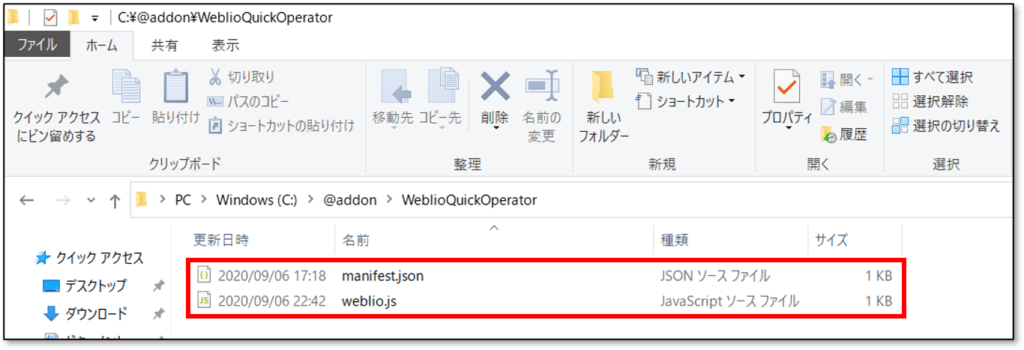
拡張機能フォルダの完成形
以上の手順を踏むと「C:\@addon\WeblioQuickOperator」は、下記のようになっているはずです。

拡張機能のインストール
拡張機能のインストールを各ブラウザごとに説明します。
Google Chrome
拡張機能ページを開く
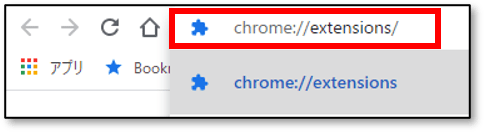
ブラウザのアドレスバーに「chrome://extensions/」(最後の”/”は有っても無くてもよい)と入力します。

または、Chromeメニューの「その他のツール」→「拡張機能」でも開けます。

拡張機能の読み込み
拡張機能ページの右上にある「デベロッパーモード」をONにします。

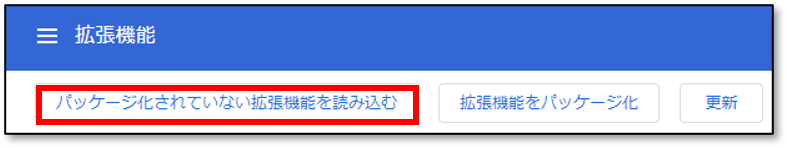
すると画面上部に下記のボタン群が表示されるので、一番左の「パッケージ化されていない拡張機能を読み込む」をクリックします。

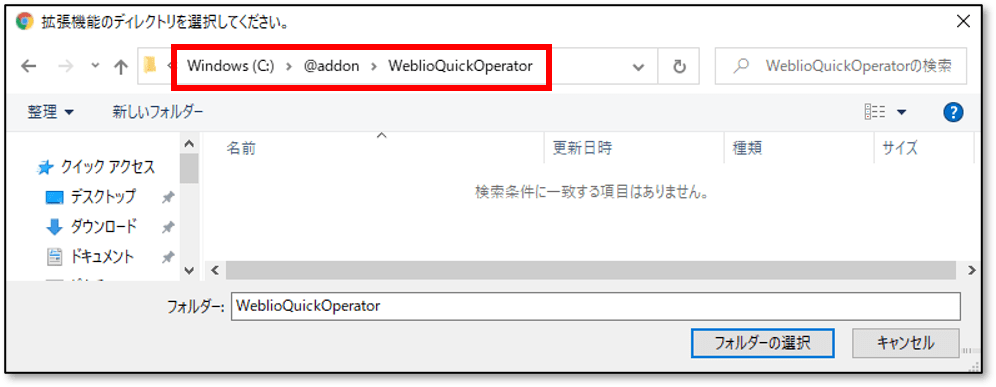
続いてフォルダ選択のダイアログが表示されます。
拡張機能のフォルダ「C:\@addon\WeblioQuickOperator」を選択し、フォルダーの選択ボタンを押します。
拡張機能フォルダを選択したら、自動的にChromeが自作拡張機能を読み込んでくれます。
導入確認
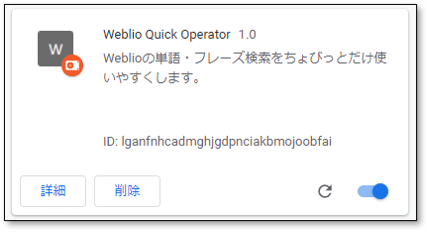
以上で拡張機能が使えるようになっています。(下記のように拡張機能が追加されるはずです。)

※ちなみにVivaldi(ブラウザ)でも同じです。
Microsoft Edge
拡張機能ページを開く
ブラウザのアドレスバーに「edge://extensions/」(最後の”/”は有っても無くてもよい)と入力します。

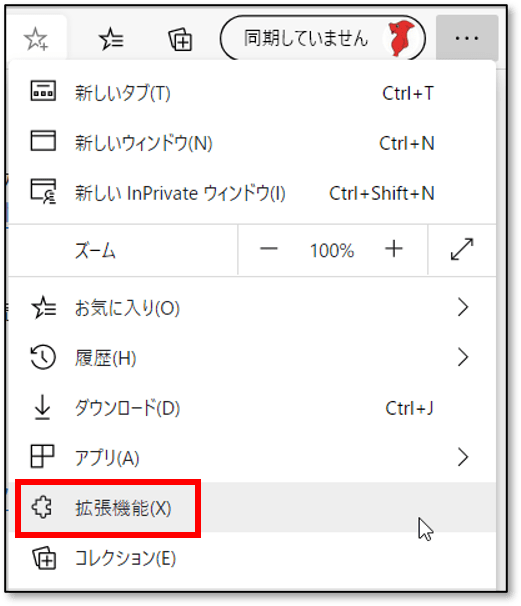
または、Edgeメニューの「拡張機能」でも開けます。

拡張機能の読み込み
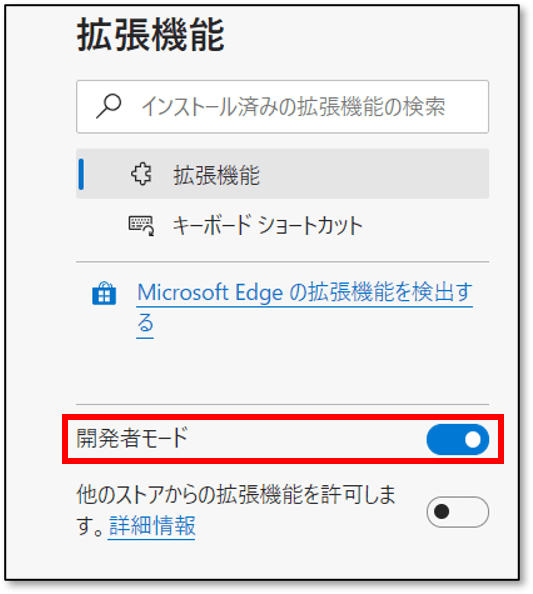
拡張機能ページの左下にある「開発者モード」をONにします。

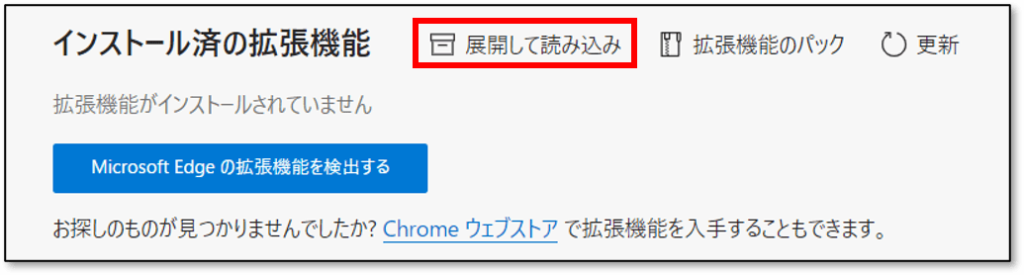
するとインストール済の拡張機能の文字の右に下記の項目が表示されるので、その中の「展開して読み込み」をクリックします。

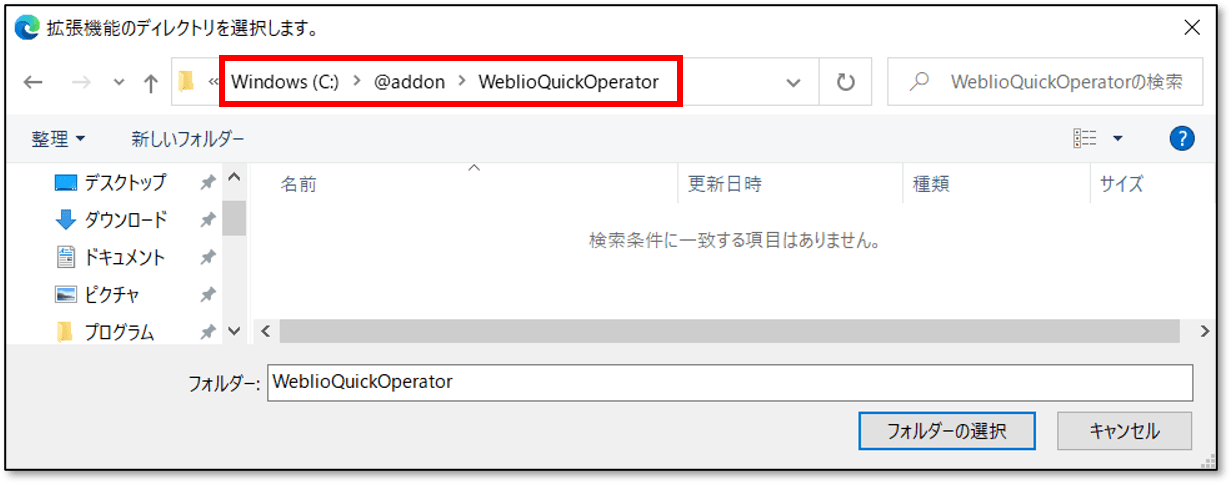
続いてフォルダ選択のダイアログが表示されます。
拡張機能のフォルダ「C:\@addon\WeblioQuickOperator」を選択し、フォルダーの選択ボタンを押します。

拡張機能フォルダを選択したら、自動的にEdgeが自作拡張機能を読み込んでくれます。
導入確認
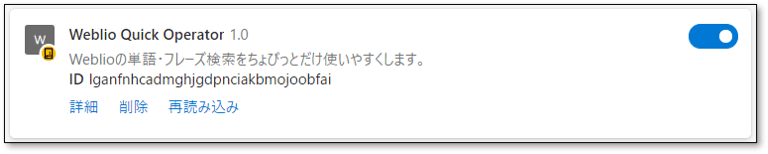
以上で拡張機能が使えるようになっています。(下記のように拡張機能が追加されるはずです。)

Mozilla Firefox
Firefoxの場合、ChromeやEdgeと異なり圧縮ファイル(zipファイル)と審査が必要となります。
圧縮ファイル(zipファイル)を作成する
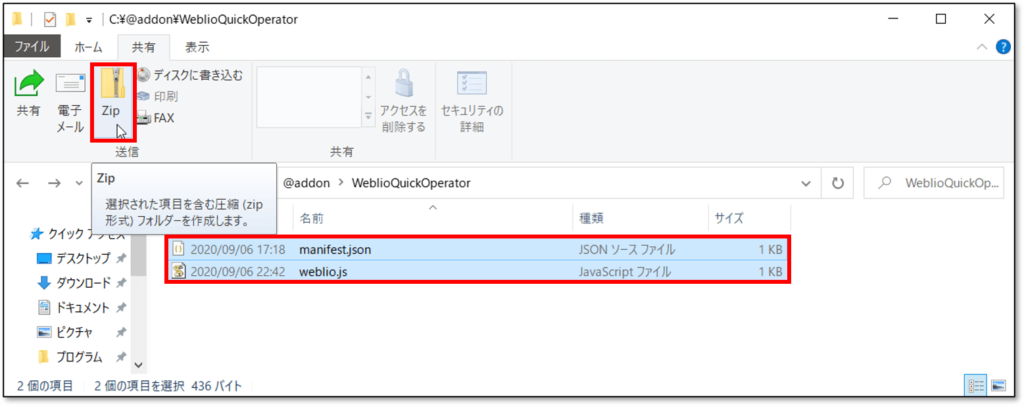
圧縮ファイルは「manifest.json」と「weblio.js」を選択した状態にして、ツールバー「共有」にある「Zip」をクリックします。

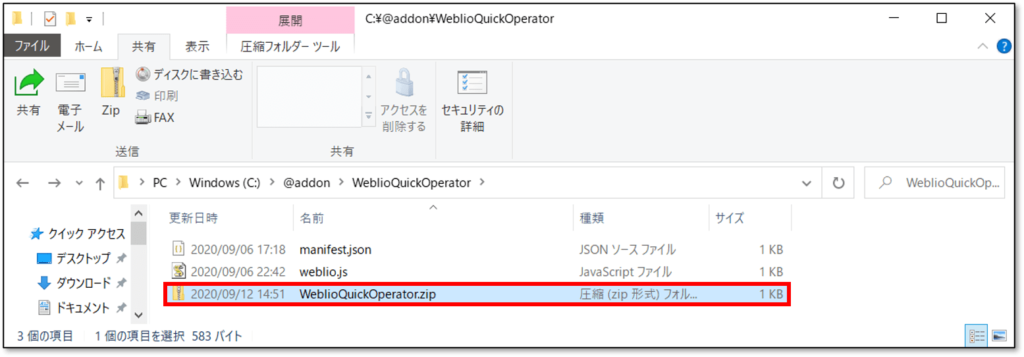
圧縮ファイル(zipファイル)にわかりやすい名前を付けます。(ここでは「WeblioQuickOperator.zip」にしました。)

※圧縮ファイル(zipファイル)は「manifest.json」と「weblio.js」を選択して、
右クリックのコンテキストメニューから「送る」→「圧縮(zip形式)フォルダー」から作成してもよいです。
アドオン開発者センターにアクセスする
下記のアドオン開発者センターにアクセスします。
または、Firefox Browser ADD-ONSの右上のリンクからもアクセスできます。
ログインしていれば、下記の「開発者センター」をクリックすればよいです。

ログインしていない場合は、「アカウント登録またはログイン」が表示されます。
「アカウント登録またはログイン」からログインし、「開発者センター」をクリックしてください。

アドオン登録~審査
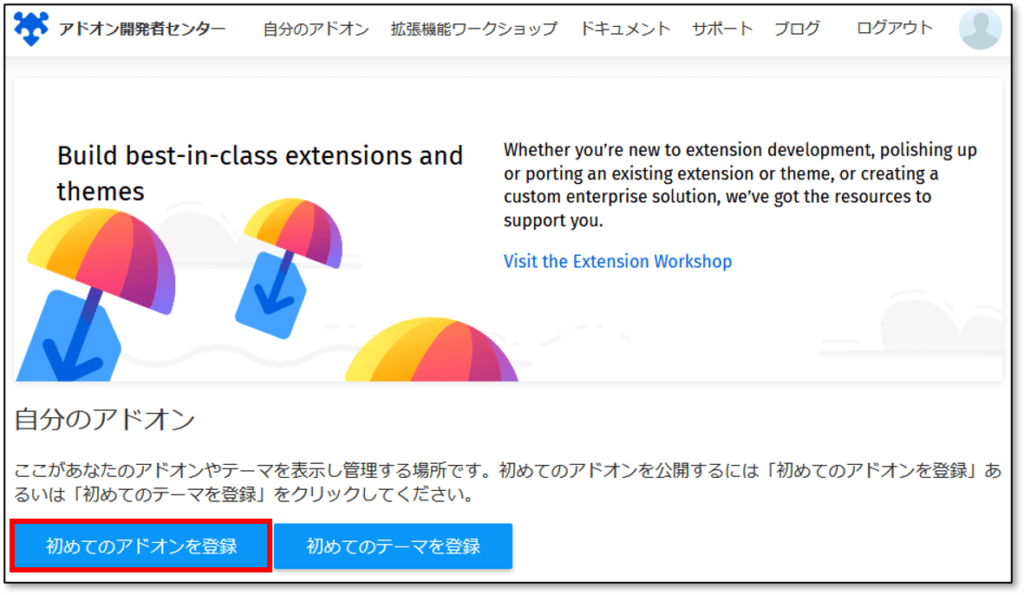
「アドオン開発者センター」を開いて、「初めてのアドオン登録」をクリックします。

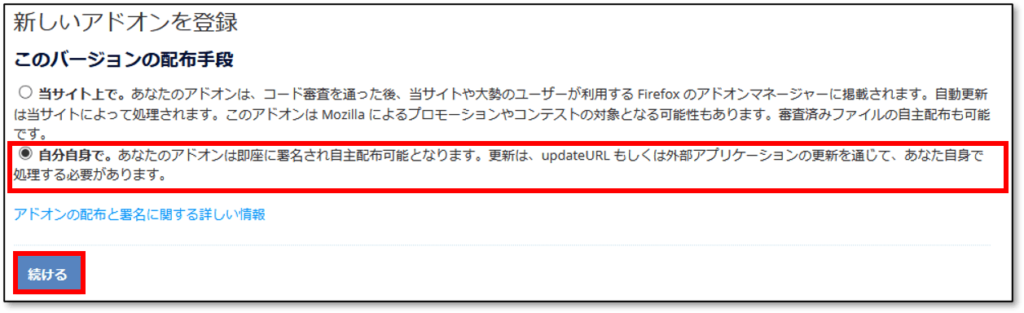
まず配布手段を聞かれるので、「自分自身で。」を選択し、「続ける」をクリックします。

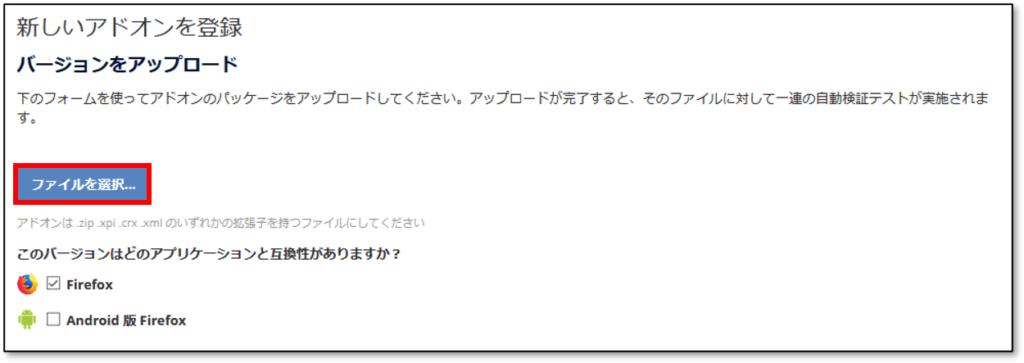
次に「ファイルを選択…」をクリックします。

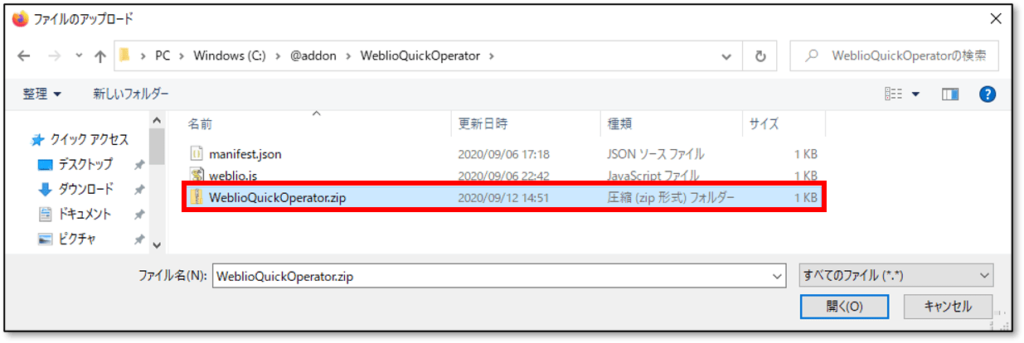
さきほど作成した「WeblioQuickOperator.zip」を選択し、「開く」をクリックします。

すると勝手に検証が始まり、下記のように「このアドオンの検証が完了しました。エラーも警告もありません。」とメッセージが表示されます。
メッセージ確認後、「アドオンを署名」をクリックします。

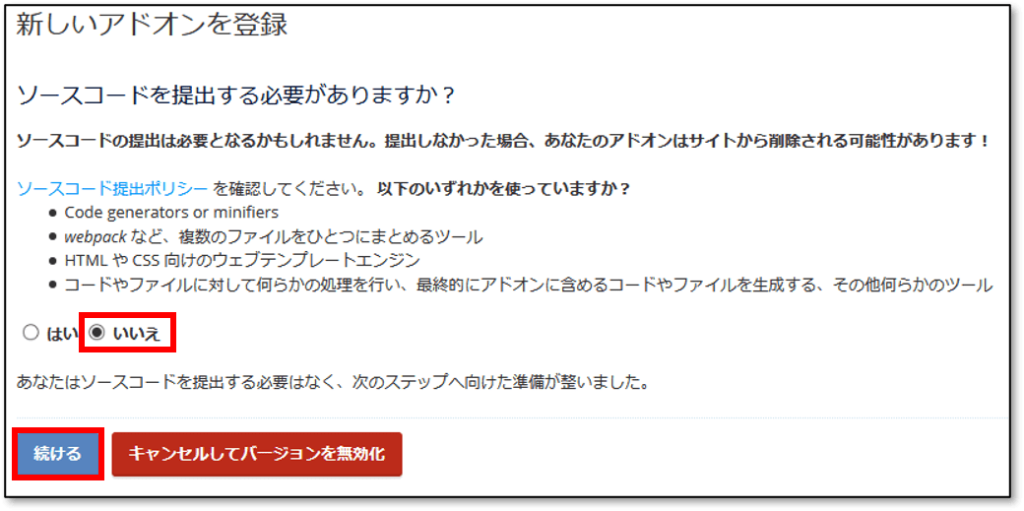
ソースコードの提出について聞かれます。ここでは「いいえ」を選択して、「続ける」をクリックします。

「自分の登録アイテムを見る」をクリックします。

下記のように、追加したアドインが表示されます。(まだ使えません!)

審査~アドオン利用開始
上記の手順の続きです。
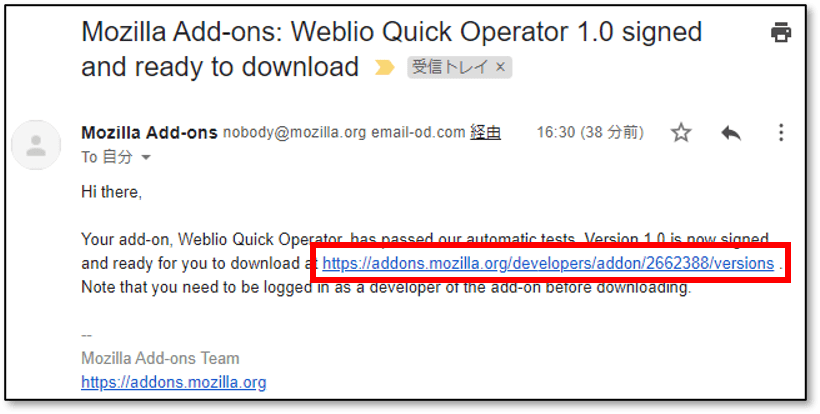
アカウントで登録してあるメールアドレスに下記のようなメールが届きますので、本文中のリンクをクリックします。

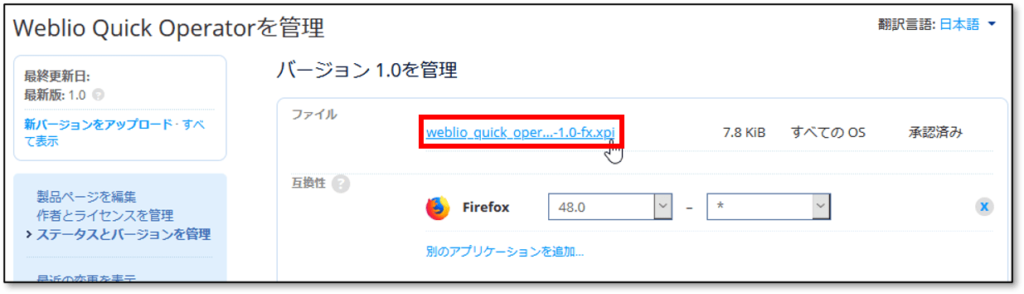
リンクにアクセスすると下記のようなページに遷移します。「すべてのバージョン」内の「バージョン 1.0」をクリックします。

「バージョン 1.0」をクリックすると、「バージョン 1.0を管理」ページに遷移します。
ここからアドオン利用開始まで2パターンの方法があります。どちらで進めてもOKです。
アドオン利用開始方法:パターン1
ファイルの「xpiファイルのリンク」をクリックします。

すると、アドレスバーに下記のダイアログが表示されるので、「追加」をクリックします。

続いて、Firefoxメニューに下記のダイアログが表示されるので、「OK」をクリックします。

アドオン利用開始方法:パターン2
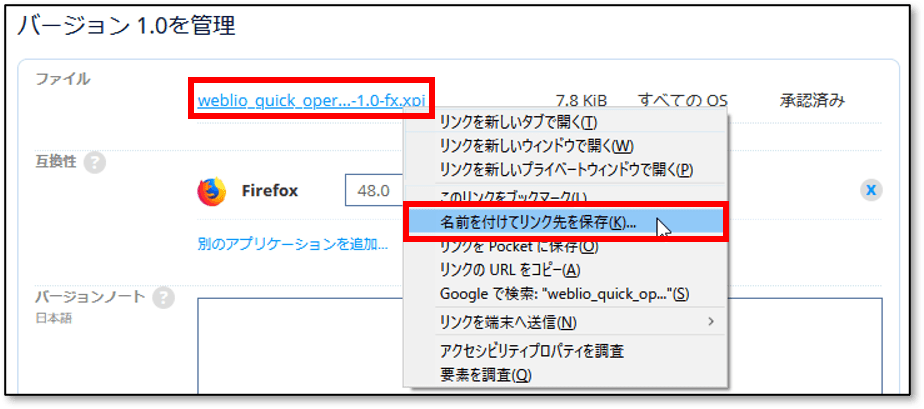
ファイルの「xpiファイルのリンク」で右クリックし、コンテキストメニューの「名前を付けてリンク先を保存」を選択します。

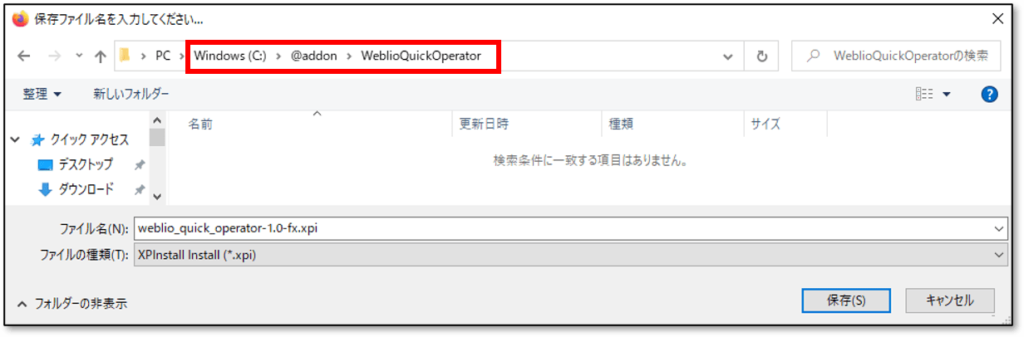
「xpiファイル」を適当なフォルダに保存します。(今回は「C:\@addon\WeblioQuickOperator」に保存しました。)

ブラウザのアドレスバーに「about:addons」と入力します。

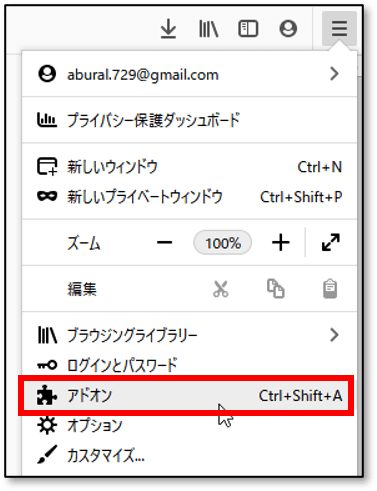
または、Firefoxメニューの「アドオン」でも開けます。

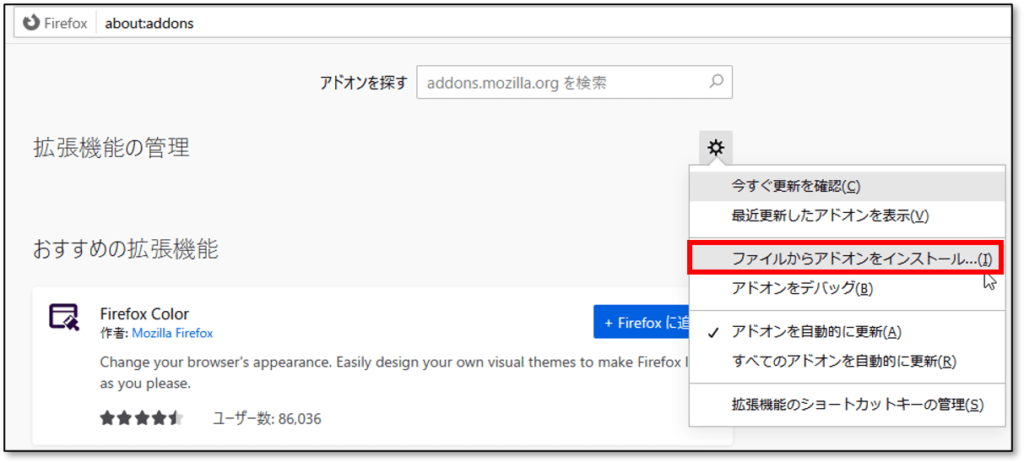
「拡張機能の管理」にある「歯車アイコン」をクリックし、「ファイルからアドオンをインストール…」を選択します。

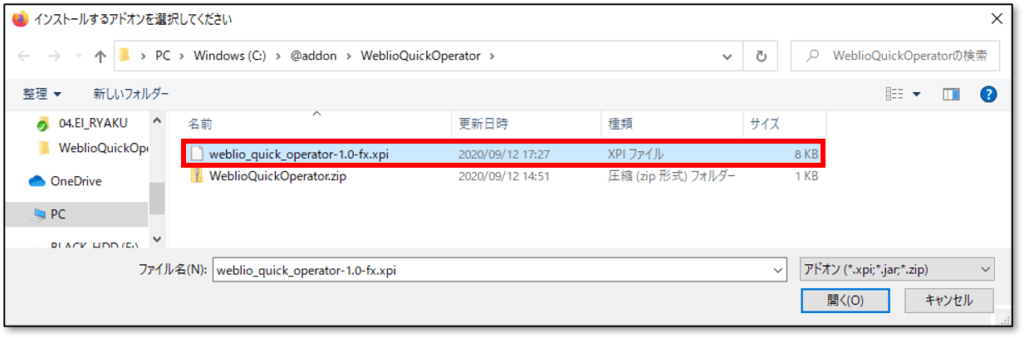
先ほどダウンロードした「xpiファイル」を選択し、開くボタンを押します。

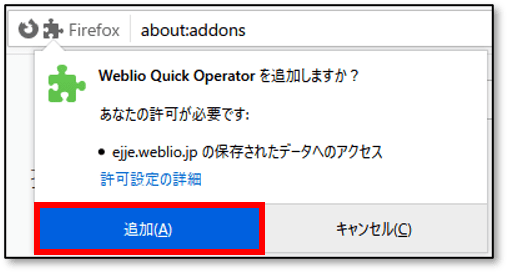
すると、アドレスバーに下記のダイアログが表示されるので、「追加」をクリックします。

続いて、Firefoxメニューに下記のダイアログが表示されるので、「OK」をクリックします。

導入確認
パターン1、2どちらの方法で進めてもよいのですが、以上で拡張機能が使えるようになっています。
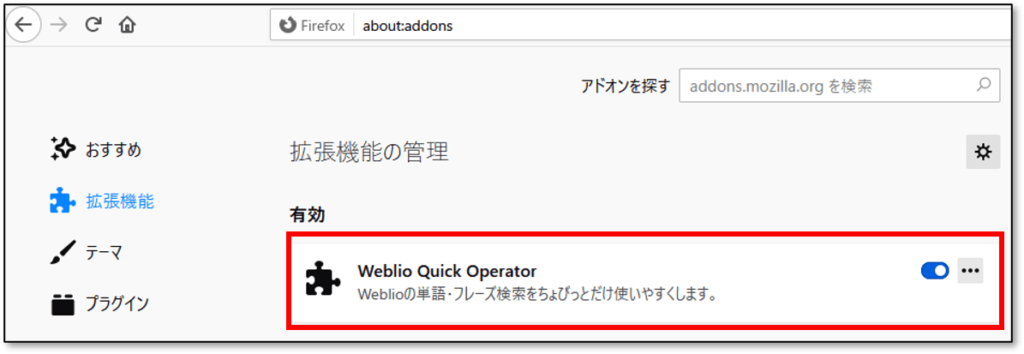
(下記のように「拡張機能の管理」に「Weblio Quick Operator」が追加されるはずです。)
サンプル拡張機能(Weblio Quick Operator)を使ってみる
拡張機能をインストールした各ブラウザでweblioのサイトを開きます。
weblioの検索用テキストボックスに何か文字を入力してカーソルを別のところに当てておきます。
(下記の例では検索用テキストボックスに「apple」と入力してみた例です。)

「Ctrl + M」を押して、検索用テキストボックスが空になり、フォーカスがテキストボックスに移動すれば正しく拡張機能が動作しています。
おまけの拡張機能
もう一つ自作した拡張機能を置いておきます。上記の方法でインストールするだけで使えます。
下記からダウンロードし、適当なフォルダに解凍して使ってください。
| 機能 | 1.英単語リスト作成ツールへ貼り付け 2.WPM強化ツールへ貼り付け |
| 使い方 | インストールすると、コンテキストメニュー(右クリックメニュー)にメニューが追加されます。 サイトの英文を選択した状態で、上記のメニューを選ぶとツールに英文を貼り付けて起動します。 |
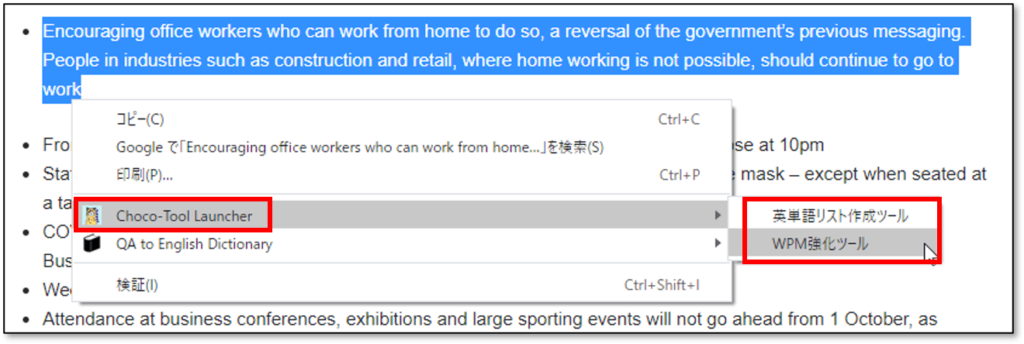
コンテキストメニューのイメージはこんな感じです。

上の「英単語リスト作成ツール」または「WPM強化ツール」をクリックすると、ツールが選択中の英文をセットした状態で起動します。