iPodのChromeやFireFoxでも同様の事象が発生したので、この事象はSafariブラウザの問題ではなくて、iOSとmacOSに原因がありそうです。
(ただし、確証はありません)
事象
おおざっぱに書くと、下記のようにfromからtoへ一文字ずつ移動するようなことをやっていました。
<span class="to"></span><span class="from">I have two dogs.</span> ↓ 一文字移動させる(from → to) <span class="to">I</span><span class="from"> have two dogs.</span> <span class="to">I </span><span class="from">have two dogs.</span> <span class="to">I h</span><span class="from">ave two dogs.</span> <span class="to">I ha</span><span class="from">ve two dogs.</span>
で、span.toの方にCSSで文字を赤くするように設定していました。span.toへの文字の書き込みはinnerTextで行いました。
本来であれば、単にspan.fromからspan.toに移動させるだけなので行ごとの文字数は変わりません。
ところが、今回ツールを作って動かすと、行末の一文字が消えて、レイアウトが崩れてしまいました。
言葉ではわかりにくいので、具体的な例を示します。
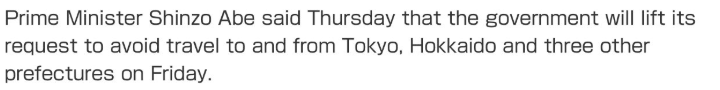
(読込前)

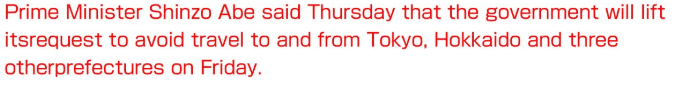
(読込後)

itsの後ろには空白文字(半角スペース)があります。読込後はこんな感じになっています。
- itsの後ろの空白文字が消える。
- itsが2行目のrequestとくっつく。結果、itsrequestのような英単語ができる。
- itsrequestの文字の長さでは1行目に入らないので、liftの後ろで折り返しとなる。
※otherprefecturesも同じです。
対処法
対処法というべきかわからないのですが、innerTextをinnerHTMLに変更することで解決しました。
ちなみに、innerHTMLにすると改行が<br>とがっつり表示されるので、<br>単位でsplitして各パラグラフをdivで囲むようにしました。